需求
像Hexo这种静态博客用起来很方便,但是硬伤就是没有后台管理,每次想写博客或者说想要修改原博客的话,都需要在本机上找markdown文件,修改之后发布,尤其是如果机器上没有安装hexo,git等工具的时候,就无法修改了。因此hexo可不可以以像wp,ghost这种有后台管理, 随时随地编辑博客呢?
正巧hexo专门有一个插件hexo-admin 提供了在web UI下增删改查博客的功能,我也正好有一个VPS, 于是就有了下面的一种方法.
解决方法
首先说一下条件与需求。 我自己有一个的VPS,本来是可以直接将hexo部署到VPS的,但是考虑到自己维护的VPS的稳定性等问题,最后决定将hexo的静态页面部署github-pages上。
我的目的有两个:
- 拥有在线编辑博客的后台
- 本地机器同时也可以编辑发布博客
- 二者需要保持同步
基于这样的需求,仅仅靠github pages显然不可行了,必须借助VPS了.保持同步的意思是VPS的内容与本地机器上的博客的资源要保持一致。就是说我在线修改了某篇博客,然后之后如果可以很简单的同步到本地,使得两端保持同步,反过来一样。
我的做法是:
- 将hexo目录下的相关文件包括_config.yml,source/等文件建立一个私人repo(个人使用coding.net)
- VPS上安装好hexo,具体过程与换台机器安装同理, 可参考这篇博客hexo迁移重装。
- VPS上安装hexo-admin插件,这样可以在线编辑了. 在这一步的时候, 为了方便,我用了一个子域名以及在VPS上用nginx做前段端口转发.
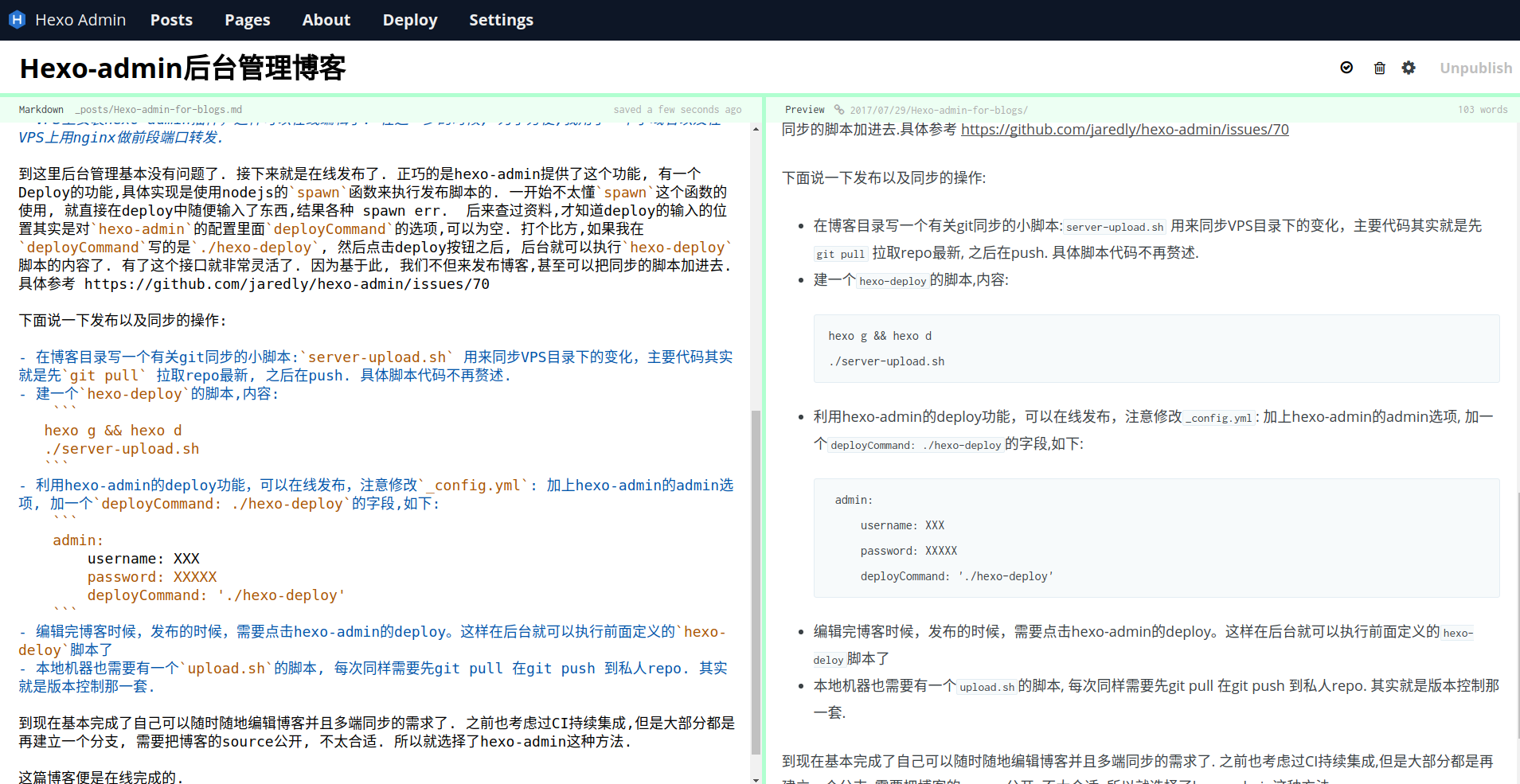
到这里后台管理基本没有问题了. 接下来就是在线发布了. 正巧的是hexo-admin提供了这个功能, 有一个Deploy的功能,具体实现是使用nodejs的spawn函数来执行发布脚本的. 一开始不太懂spawn这个函数的使用, 就直接在deploy中随便输入了东西,结果各种 spawn err. 后来查过资料,才知道deploy的输入的位置其实是对hexo-admin的配置里面deployCommand的选项,可以为空. 打个比方,如果我在deployCommand写的是./hexo-deploy, 然后点击deploy按钮之后, 后台就可以执行hexo-deploy脚本的内容了. 有了这个接口就非常灵活了. 因为基于此, 我们不但来发布博客,甚至可以把同步的脚本加进去.具体参考 https://github.com/jaredly/hexo-admin/issues/70
下面说一下发布以及同步的操作:
- 在博客目录写一个有关git同步的小脚本:
server-upload.sh用来同步VPS目录下的变化,主要代码其实就是先git pull拉取repo最新, 之后在push. 具体脚本代码不再赘述. - 建一个
hexo-deploy的脚本,内容:1
2hexo g
./server-upload.sh - 利用hexo-admin的deploy功能,可以在线发布,注意修改
_config.yml: 加上hexo-admin的admin选项, 加一个deployCommand: ./hexo-deploy的字段,如下:1
2
3
4admin:
username: XXX
password: XXXXX
deployCommand: './hexo-deploy' - 编辑完博客时候,发布的时候,需要点击hexo-admin的deploy。这样在后台就可以执行前面定义的
hexo-deloy脚本了 - 本地机器也需要有一个
upload.sh的脚本, 每次同样需要先git pull 在git push 到私人repo. 其实就是版本控制那一套.
到现在基本完成了自己可以随时随地编辑博客并且多端同步的需求了. 之前也考虑过CI持续集成,但是大部分都是再建立一个分支, 需要把博客的source公开, 不太合适. 所以就选择了hexo-admin这种方法.
这篇博客便是在线完成的. 
其实这里面的坑还是蛮多的(主要不熟悉node). 此外开始使用supervisor做后台运行监控, 结果不知为何, 在hexo d包括git的pull或者push等操作,都会报错,提示让我确认git用户, 但是我已经设置了git config的email和name. 查了很多资料也没有解决, 后来直接抛弃supervisor, 直接使用nohup来放后台运行了.每个人的需求肯定都不同,这里只是个人的一个思路。大概是这样了, 有什么问题可以留言或者邮件.