需求
一些代码托管网站比如coding.net/github.com 等都提供了webhook的工具, 经常用于自动化部署。 之前写过一篇博客搭建git服务器以及web自动化部署 主要记录的是在自己服务器上如何搭建git服务,并且利用hook进行自动化部署。不过这种方式有个缺点,没有像github或者coding.net的web界面,管理起来可能稍微麻烦,因此我们还是习惯在github,coding.net上进行代码托管。然后再部署到服务器上,这样有些不方便。还好这些托管网站均提供了webhook的工具,功能与git的hook一致。
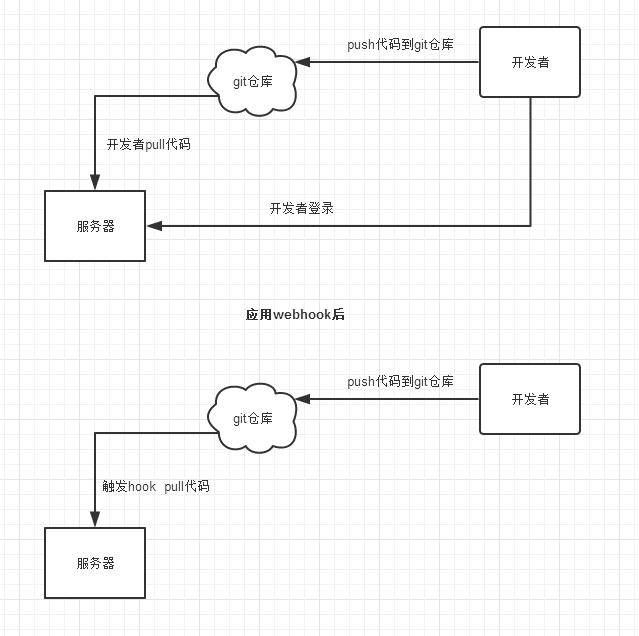
因此可以用来做自动化部署,用一张图来说明区别(参考1]:
 这样以来, 开发者只需要push代码到github上即可,无需在服务器操作,即可将服务器代码同步最新状态。原理很简单,当coding.net收到
这样以来, 开发者只需要push代码到github上即可,无需在服务器操作,即可将服务器代码同步最新状态。原理很简单,当coding.net收到PUSH或者PR之后,向服务器发起一个POST的请求, 服务器执行git pull的操作,拉取最新代码。 下面记录下总体的流程(github与coding.net操作基本相同,下面以coding.net为例)
操作
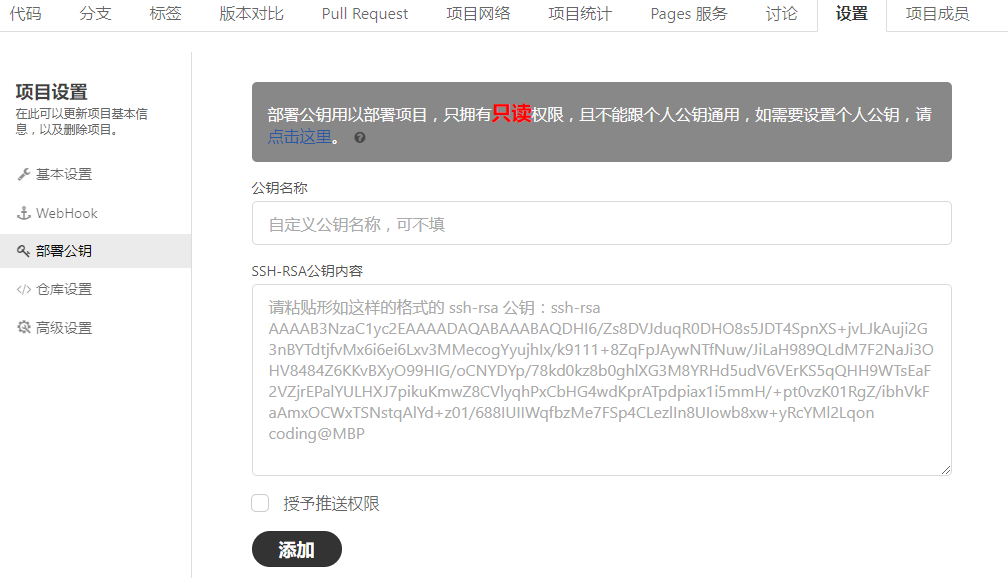
基本流程分为以下几步: 1. 建立仓库,这一个没什么好说的,就是自己的项目 repo. 2. 将服务器的ssh公钥加入到项目的公钥:  3. 建立WebHook
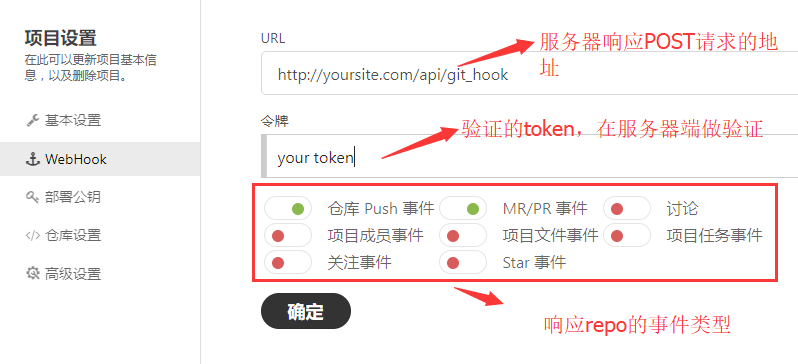
3. 建立WebHook  4. 在服务器端写响应API 这部分就是写个响应POST请求的小程序就好,我这里用python的Flask来完成的。代码如下,其中使用了第三方执行命令库
4. 在服务器端写响应API 这部分就是写个响应POST请求的小程序就好,我这里用python的Flask来完成的。代码如下,其中使用了第三方执行命令库sh,可以方便执行一些Unix命令:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20#!/usr/bin/env python
# encoding: utf-8
from flask import Flask, request
import sh
import logging
app = Flask(__name__)
def git_hook():
token = request.form.get('token', '') # 提取token
if 'your-token' == token:
sh.cd('/var/www/html/web') # 进入web项目的目录
# 执行pull操作
sh.git.pull(['origin', 'master'])
return '<pre>pull</pre>'
else:
return '<pre>Wrong Toen </pre>'
if __name__ == '__main__':
app.run(port=5000)
这里需要说明的是,服务器端的用户需要有项目目录的读写权限,最好直接把目录的own设置为用户。 之后直接执行该文件即可: 1
nohup python app.py 2>&1 &
设置nginx域名转发 这一步其实就是Nginx的转发,将5000端口转到80端口,这样就可以使用域名访问了,直接在Nginx的server 80的配置文件,加上如下的一项:
1
2
3
4
5location /api {
proxy_set_header X-REAL-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:5000;
}这样就可以直接使用域名
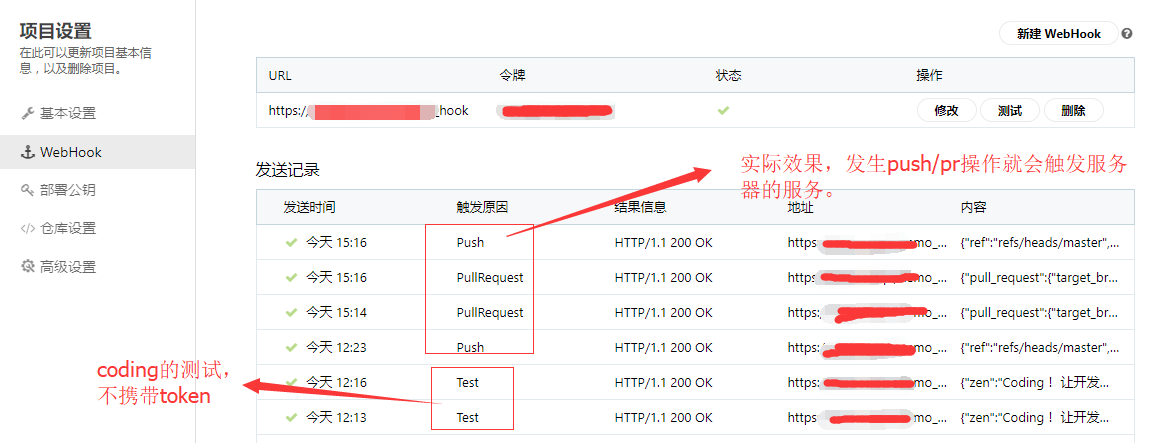
http://yoursite.com/api/git_hook访问了,记得重启下nginx服务。测试 服务器的服务启动之后, 使用webhook做个测试, Test的部分是coding自己的测试,没有携带token。

总结
这样就算完成了利用webhook的自动化部署的过程。 整体比较简单清晰。 这里需要提另外一个代码托管工具,gitlab 它除了github/coding.net的功能之外,提供了在自己服务器上搭建gitlab,同样可以拥有web管理的界面。 但是目前不直接用它的原因,就是这货比较吃配置,最小4G内存(包含SWAP),而我现在的学生腾讯云服务器仅仅是1G内存,1核的CPU... 以后如果装备上去了 ,肯定会直接上gitlab. 一步到位。