环境准备
环境要求如下:
nodejsgit
具体的安装不再赘述。
Hexo
hexo出自台湾大学生tommy351之手,是一个基于Node.js的静态博客程序,其编译上百篇文字只需要几秒。简单易于配置,很适合个人博客。并且hexo生成的静态网页可以直接部署到GitHub Pages,SAE等平台上。
安装Hexo
直接使用已经安装好的nodejs 的包管理器安装即可: 1
npm install -g hexo-cli
- 可能需要
sudo权限:sudo npm install -g hexo-cli - 如果长时间仍然不能下载完成,确保网络没问题的话,原因你懂得--那就使用一个淘宝源吧。速度快
1
npm install -g hexo-cli --registry=https://registry.npm.taobao.org
创建GitHub Pages
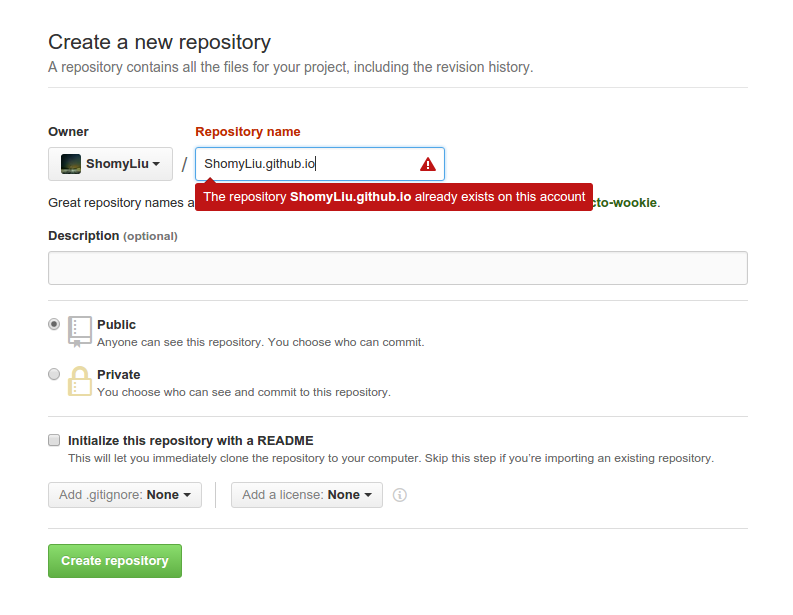
GitHub的使用就不多说了,我们需要将博客托管到github上,如果觉得不稳定了,可以使用gitcafe这里需要新建一个pages 仓库。如下图:(仓库名字必须与github一致,后缀是.github.io)

之后的过程就按照步骤来就可以了,记得要选择 pages 选项就ok了。创建仓库之后,用浏览器看看 1
http://youname.github.io
hexo配置使用
现在开始使用hexo 了, 首先在一个你觉得合适的目录,建立博客目录,并且初始化hexo 1
2
3
4mkdir hexo && cd hexo
hexo init blog
cd bloghello-world的文章,下面的命令可以先在本地上部署就可以看到效果: 1
2hexo generate #可以简写为 hexo g:生成静态文件
hexo server #可以简写为 hexo s :启动localhost1
hexo new title
source/_post 下面就会自动生成一个title.md的文件, 这样直接编辑这个mardown文件就可以了。
有任何改动的话,直接再次执行 1
2hexo g
hexo s
Hexo主题切换
Hexo 有很多漂亮的主题,而且也很容易修改。现在的主题是: huno 修改方式: 1
2cd themes #进入hexo themes, 目录
git clone [email protected]:someus/huno.githexo 目录下的_config.yml 不是huno目录下的。 找到theme这一行改成下面的: 1
theme: huno
部署到GitHub
现在可以在本地看到效果了,如何将代码托管呢? 这里就需要deploy到github上具体配置也很简单:
修改主目录下的_config.yml 1
2
3
4deploy:
type: git
repository: [email protected]:ShomyLiu/ShomyLiu.github.io.git
branch: master 1
ERROR Deployer not found: git
1
npm install hexo-deployer-git --save
后记
一个基本的在ubuntu 下的hexo 静态博客就完成了,还有好多可以折腾的--~~~